And we’re back! Back to a new semester and discovering the world of online teaching through the Program for Online Teaching. First of all I must say that I’m really grateful for all I have already learned from the POT! I have already incorporated a lot of what was learned last semester towards the (on-campus) class I am teaching this semester. I feel like much we are learning for teaching online can be applied in “embellishing” our on-campus class.
This week, we had to read our textbook: Ko & Rossen, Chapter 9: Creating Courseware and Using Web 2.0 Tools, to p. 252 (to heading “Finding Images”). I found a lot of useful information such as finding appropriate pictures for our class, copyright information and the overall appearance of our web page. One thing that I learned regarding the appearance of our web page is that the background color and font color should be opposite (dark/light). Another thing was to not “overdo it”. I believe students get quickly overwhelmed when there are too many pictures, diagrams, and overall “business”. I couldn’t agree more that it becomes “wearing” on the eyes to scroll down endlessly.
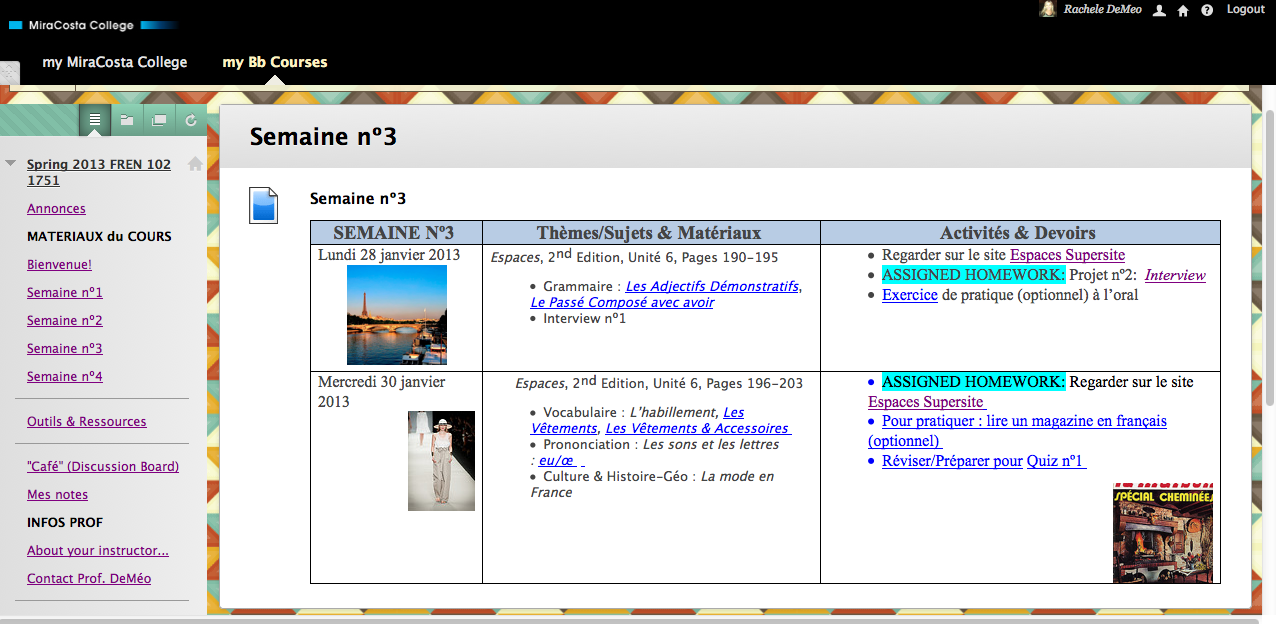
I took a screenshot (from my Mac) of my current Blackboard (I still haven’t figured out how to properly size the picture though I played around with the settings). I organize my work by week and we’re about to be in our 4th week of classes, so this is what my students can see when they log on to Blackboard:
We also had to explore Flickr. This is a pretty neat picture I found on this image-hosting site:
No, it’s not the Colosseum in Rome (as some might think);
it’s the “Arènes” (arenas) in Nîmes, France where I was born and raised. 😉



6 Responses to Week 13: Creating Class Elements Part 1: Images and screenshots