This chapter is near and dear to me. I taught my first hybrid class via BB, and I worked with another professor who was really tech savy. We created linked videos, zoom lesson plans, imbeded elements, blog, discussion boards, and I felt really relevant and “cool” with our fnished product. The only element I did not take into consideration was the ability level of my class and my ability to maintain and keep all the moving parts going after my savy friend moved on to her class. My frustatration level during that semester (and no doubt that of my students, was terrible. Warnock says, “don’t be any more complicated technologically tha yo uhave to be,” and “[make] sure that all participants have the necessary skill level with the communication tools that will be used during your course” (19). My live Zoom office hours were dark and silent, I have dozens of panicked emails, and 1/3 of the class dropped. I was so sure that I was being cool.
Communication: The table on page 20 is brilliant, expecially the parts that say, “Im not sure yet how I will do this.” I eventually did away with (for a bit) live videos and replaced them with recorded desktop recording of me discussing elements of a paper and replaced Zoom office hours with email meeting and sharing google docs (we were both on the Doc at one time). This was so much less stressful, my students were comfortable with the format, and I relaxed and concentrated on their writting and not on how impressive my site was. I learned than the online classes are made up of an even more diverse group of students than the f2f classes, and I went back to the basics and built my way up over the next few semesters.
Now, I try to implement one new tool per semester or replace one tech with another, so I can keep my concentration on the students. I am still sooooo impressed with what I see on other’s online classes or when I take a class myself, I have started emailing the professor and asking what the process was to get to the product I see, and I can add this information to my table. I now use a module system (based on assignments) and each module is self contained with instructions, links, upload sites, and imbed videos (both mine and others), and I am happy with the content, but I am looking to change up the format and am really excited about moving what I have fully to the canvas system. I fully embrace the idea that I should, “learn only the tools you know you will need” (23). But I also dont know what I need (and I love new stuff) until I see it.




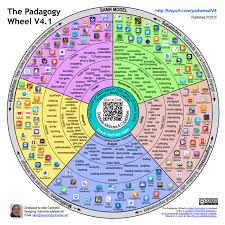
 be legible, if not comprehensible). In theory, this is a great idea—all of those tools are probably something at least one student would find learning value in. At the same time, nearly none of them are likely essential to a learning environment or things that should haphazardly be thrown in a class without many layers of reflection. The way they are presented is also overwhelming, a hodgepodge of everything from Twitter to DropBox to TED that is essentially a who’s who of every app in existence. Sure, pretty much everything can be a teaching tool, but are they necessary for critical engagement?
be legible, if not comprehensible). In theory, this is a great idea—all of those tools are probably something at least one student would find learning value in. At the same time, nearly none of them are likely essential to a learning environment or things that should haphazardly be thrown in a class without many layers of reflection. The way they are presented is also overwhelming, a hodgepodge of everything from Twitter to DropBox to TED that is essentially a who’s who of every app in existence. Sure, pretty much everything can be a teaching tool, but are they necessary for critical engagement?